How To Create a Restaurant Website Design: 3+ Best Examples

A website is more than just an online menu. It’s a digital storefront that reflects your brand’s personality, entices hungry visitors, and ultimately converts them into loyal customers. But with so much competition, how to create a restaurant website design that stands out and gets people to order a table or a takeout?
Don’t worry, we’ve got you covered. This post will guide you through the essential steps of a successful restaurant website design, along with some mouthwatering examples to inspire you.
How To Create a Restaurant Website Design
Step 1: Find Inspiration for Your Restaurant Website Design

Before diving into building a restaurant website design, you need to research existing restaurant websites.
Compare your website with other restaurants in your niche to see how they present their homepage, menu, and other features. This will help you identify what design elements appeal to your potential customers.
Also, you need to check out popular local restaurants to understand what design elements resonate with your target audience, like color schemes, online ordering systems, and photo styles.
Moreover, expand your search to discover the latest web design trends. As you browse, make notes on what catches your eye: the use of images and videos, minimalist aesthetics, or even parallax scrolling effects. These notes will be your roadmap when crafting your own website’s design.
Step 2: Pick Your Building Platforms
It’s time to pick your website-building platform to create the best restaurant websites. Consider features like pre-designed templates, built-in extensions, and out-of-the-box functionalities. Here’s a must-have feature checklist for your restaurant website:
- Menu Management: A dedicated menu builder or add-on.
- Responsive Design: Templates that adapt to different screen sizes and are optimized for restaurants.
- Online Reservations & Ordering: Built-in options or extensions to handle reservations and online orders.
- Secure Payment Processing: Secure payment gateways to ensure safe transactions.
- Ecommerce Capabilities: An eCommerce store builder or extension (optional, but useful for selling ingredients, meal kits, or merchandise).
Platforms like Wix offer a comprehensive package for restaurant websites, including menu builders, professional templates, online ordering systems, and secure payment options.

Step 3: Select Your Restaurant Theme or Template
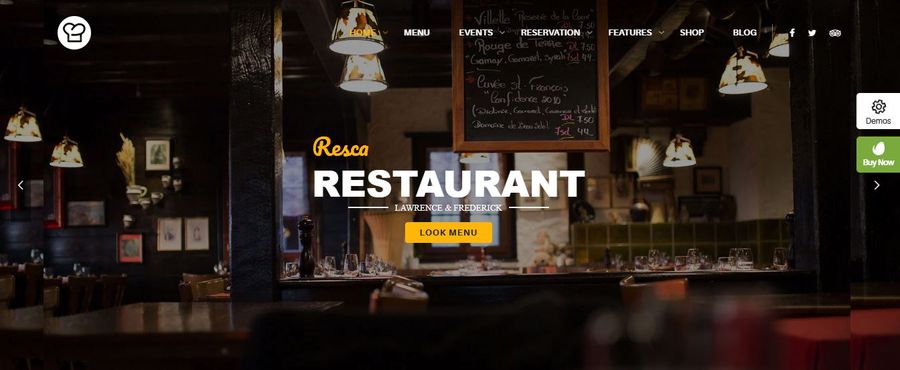
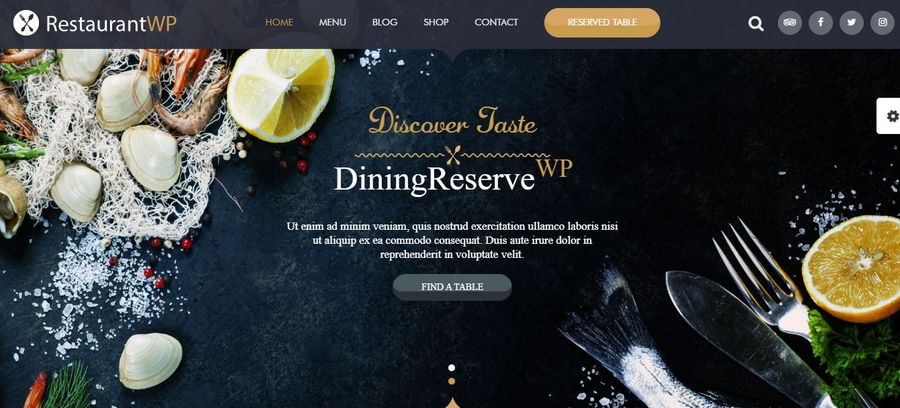
Using a restaurant website design theme or template, such as Resca, NEM, or Restaurant WP, simplifies customizing the website’s look and feel without extensive coding. These templates often include layouts and elements specifically designed for restaurant websites, such as:
- Clickable Phone Numbers: Easy ways for customers to contact you with a single click.
- Reservation & Ordering Calls to Action (CTAs): Prompts on every page encouraging customers to book a table or order online.
- Menu Customization: Tools to build and modify text-based menus that showcase your offerings.
- Catering & Inquiry Forms: Forms for customers to request catering services or other inquiries.
- Multiple Contact & Location Areas: Places to display your address, phone number, and other contact details in various areas, including the footer.
- Image & Video Backgrounds: Options to incorporate eye-catching visuals into your website’s design.

Choose a theme or template that best represents your brand and appeals to your customers. Your chosen website builder likely has a theme directory where you can filter or search for options relevant to your restaurant type, desired layout, and more. If nothing suits your taste, explore third-party marketplaces like Themeforest to find the best restaurant web design.
Step 4: Customize to Fit your Design Brand
Customization is key to reflecting your restaurant’s unique brand. Here’s how to personalize your pre-made restaurant web design theme:
- Adding your logo
- Matching your brand’s color scheme and fonts
- Replacing generic images with unique photos of your restaurant, food, and happy customers
- Replacing placeholder text with your engaging descriptions
- Uploading your menu
- Including social media icons for easy connection
- Creating custom forms (e.g., contact, reservations)
- Tailoring navigation menus for user-friendliness
- Adjusting button sizes, colors, and fonts for optimal impact
Step 5: Add an Appealing Menu
A well-designed menu is crucial to creating the best restaurant websites. Break it down into clear sections (appetizers, main courses, desserts), include enticing descriptions mentioning relevant details (homemade, gluten-free), and display prices. Maintain consistency with your website’s overall design (colors, fonts, icons).
Adding your menu depends on your chosen platform. Some allow creating a dedicated menu page, others require a restaurant menu plugin, and some might use a PDF embed.

Step 6: Integrate a System For Online Orders
Recent consumer trends show a surge in online food ordering. In 2021, a study revealed that over 60% of customers ordered takeout or delivery at least weekly, compared to just 29% the year before. Interestingly, the same study found that 40% of those customers preferred using a restaurant’s website or app to place orders. This highlights the importance of integrating online ordering into your restaurant website design website.
The setup might vary depending on your website platform. You might need to install an extension or connect with a separate online ordering system.
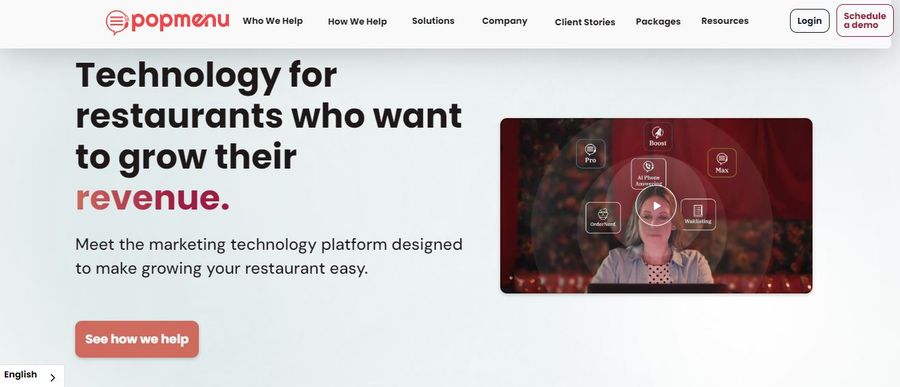
For instance, some websites for restaurants use Popmenu to enable online ordering with delivery or pickup options.

Step 7: Mobile Optimization for Your Website
You have to ensure that your sites for restaurants are mobile-friendly to thrive in the mobile-centric world of today. Many potential customers will browse your website on their smartphones. Optimizing your site for mobile allows for a smooth ordering experience, leveraging the convenience and speed that mobile ordering offers.

An alternative approach could be developing a dedicated mobile app for your restaurant.
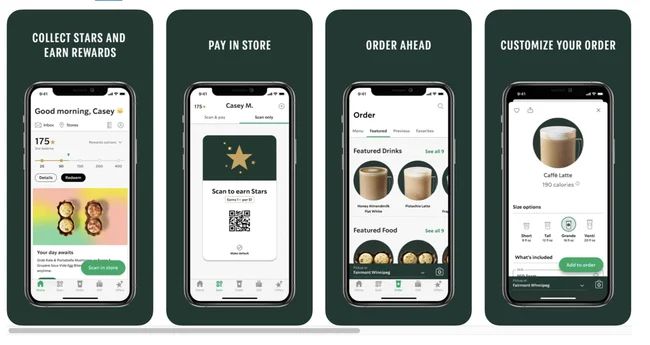
Research suggests that nearly 60% of digital food orders are placed through mobile apps. A successful example is Starbucks, whose app accounts for almost a quarter of all transactions in US stores.
3+ Best Restaurant Website Designs
Urbanbelly (Chicago): A Feast for the Senses – Best Restaurant Website Design

Urbanbelly takes a bold approach, immersing visitors in a video showcasing their kitchen creations. This high-energy display whets appetites and sets the tone for a fun, modern dining experience. The minimal text with contrasting colors ensures the visuals stay the star, while the social media feed at the bottom adds a touch of personality.
Pujol (Mexico City): Refined Elegance – Best Restaurant Website Design

Pujol’s website reflects the restaurant’s acclaimed reputation for Mexican gastronomy. Elegant and sophisticated, the design uses high-quality photos to showcase the artistry of their dishes. The focus here is on the culinary experience, underscored by the subtle use of white space that keeps the user interface clean and uncluttered.
Lucky Folks (Los Angeles): Comfort with a Kick – Best Restaurant Website Design

Lucky Folks uses a vibrant and playful website design that reflects their menu of global comfort food with a twist. Mouthwatering photos capture the essence of their dishes, while the clear navigation ensures visitors can easily find the information they’re looking for, whether it’s the menu, location, or reservation details.
Read More: Restaurant WordPress Themes Collection
You may also like
7+ Best Event Management Software
Posted on July 2, 2025Organizing an event, whether it’s a global conference, a local workshop, or a virtual webinar, involves juggling countless moving parts. From initial planning and marketing to managing registrations, engaging attendees, and analyzing post-event success, the complexity can be overwhelming. This is where event management software becomes an indispensable asset for any planner.These powerful platforms are
7+ Best Free & Paid Landing Page Builders
Posted on June 3, 2025Are you looking to create focused, high-converting online experiences without the complexity of building a full website? Landing pages are powerful tools in digital marketing. They are distinct, single-page sites engineered with a singular objective, such as showcasing a new product, encouraging newsletter sign-ups, or driving a specific call to action. They work like focused digital